Adding A Popup to Enfold Theme
[September 2023]
Inline Popup Tutorial
Adding a popup with the Enfold theme is a three step process. Enfold already uses the Magnific Popup for lightbox and modal effects, so this can be used for inline content, as well!
Step 1: Add the inline_popup_enabler code to functions.php.
This code is pasted below. You can use a plugin such as Woody Snippets to add the code, or, best practice is to create a child theme and add the code to functions.php here.
function inline_popup_enabler(){ ?>
<script>
(function($){
$(window).load(function() {
$('.inline_popup').magnificPopup({
type:'inline',
midClick: true
});
});
})(jQuery);
</script>
<?php }
add_action('wp_footer', 'inline_popup_enabler');Step 2: Add the link to your inline content.
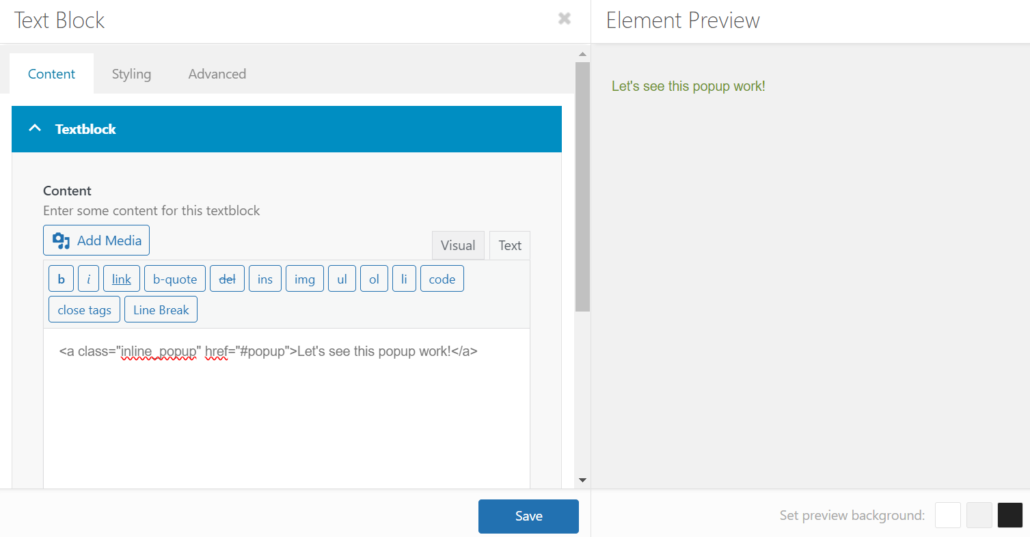
Your link will have the class “inline-popup” and use an anchor link tag. This anchor link tag will be the Section ID that you will use in the Color Section that will be the popup.
Step 3: Add the Color Section and Format it
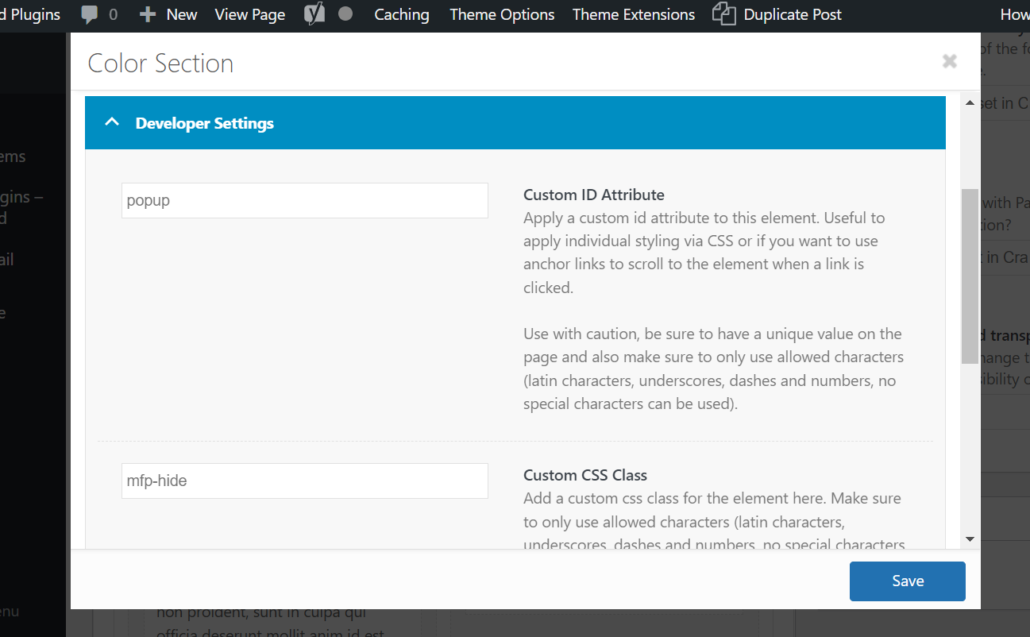
You can format your color section however you would like. It can include columns, text elements, images, videos, etc. You will need to make sure in the Advanced > Developer Settings that you enter the anchor link tag as the Custom ID Attribute and, to make this hidden, use mfp-hide as the Custom Section Class.
OR – As a Button
The HTML for a button is below:
Please note, clear the #popup from the browser URL and reload the page for the popup to load correctly. 🙂
<div class="avia-button-wrap avia-button-center">
<a class="inline_popup avia-button avia-color-theme-color" href="#popup">
<span class="avia_incon_box_title">Let's See the Popup</span>
</a>
</div>